
用什么代替:: ng-deep
我正在尝试对由路由器插座放置的元素进行倾斜设置,以确保生成的元素的宽度为100%从大多数答复中,我看到我应该使用::ng-deep选择器,但是从Angular的文档中,它已被弃用。有替代品::ng-deep吗?回答:FWIW在我的研究中,我没有找到ng-deep的替代品或其他适用的替代品。我相信这是因为,Angular团队...
2024-01-10
如何以及在哪里使用:: ng-deep?
我是Angular 4的新手,所以谁能解释::ng-deep在Angular 4中的使用方式和位置?实际上,我想从父组件覆盖子组件的某些CSS属性。此外,它在IE11上受支持吗?回答:通常, 可使用组合器将样式强制降低到 。这个选择器有一个别名>>>,现在还有另一个叫做:: ng-deep的别名。由于 已弃用,建议使用::ng-deep<di...
2024-01-10
如何在Vue.js中使用/ deep /或>>>?
因此,我在这里已经读到,在Vue.js中,可以使用/deep/或>>>在选择器中创建适用于子组件内部元素的样式规则。但是,无论是在SCSS还是普通的旧CSS中,尝试以我的样式使用它均无效。而是将它们原样发送到浏览器,因此无效。例如:<style lang="css" scoped> .autocomplete >>> .autocomplete-input { // ... }</s...
2024-01-10
iPhone强大的截图功能:处理图片的技巧
平时我们都会用到手机中的截图功能,要知道iPhone不只是能够截图,还能处理截图完成后的图片。截图完毕之后,轻点缩略图,可以看到以下界面:图片下方,依次是三种画笔、消除笔、套索和颜色选择工具。您可以根据自己的需求选择不同的画笔和颜色,在截图上进行标记或涂抹操作,画错了还可以...
2024-01-10
@RequestMapping中的斜杠处理
想象一下,我有一个Spring MVC控制器,如下所示:@Controller@RequestMapping("/base-url")public class MyController{ //..snip @RequestMapping(method=RequestMethod.GET, value="/edit/{id}") public String edit(Model model, HttpServletRequest request, Authentication authent...
2024-01-10
注释处理,RoundEnvironment.processingOver()
在阅读 Java 中的自定义注释处理器的代码时,我注意到处理器process方法中的这段代码:@Overridepublic boolean process(Set<? extends TypeElement> annotations, RoundEnvironment roundEnv) { if (!roundEnv.errorRaised() && !roundEnv.processingOver()) { processRound(annotations, roundEnv); } re...
2024-01-10
Java如何处理缓慢的SecureRandom生成器?
如果你想要Java中具有加密强度的随机数,请使用SecureRandom。不幸的是,SecureRandom可能会很慢。如果/dev/random在Linux上使用,它将阻止等待足够的熵建立。你如何避免性能下降?有没有人使用罕见数学作为解决此问题的方法?任何人都可以确认在JDK 6中已经解决了此性能问题吗?回答:如果你想要真正...
2024-01-10
如何在PreparedStatement中处理(也许)空值?
该声明是SELECT * FROM tableA WHERE x = ?并通过java.sql.PreparedStatement’stmt’插入参数stmt.setString(1, y); // y may be null如果y为null,则在每种情况下该语句均不返回任何行,因为x = null它始终为false(应为x IS NULL)。一种解决方案是SELECT * FROM tableA WHERE x = ? OR (x IS NULL AND ? IS NULL)但是然后我必须两次设置相同的...
2024-01-10
处理轮廓中的像素(OpenCV)?
我已经从图像中检索了轮廓,并希望专门处理轮廓中的像素。我需要找到轮廓中像素值的总和(而不是面积)。OpenCV仅支持矩形的ROI,所以我不知道该怎么做。cvSum还只接受完整的图像,没有遮罩选项,因此我对如何进行操作有些迷惑。有没有人对如何找到特定轮廓的像素值之和有任何建议?回答:首...
2024-01-10
调试时如何处理ClassNotLoadedException?
因此,我(远程)在Eclipse中调试Java /jboss应用程序,一步一步地进行。一方面,通过方法调用创建GridSquare对象数组(GridSquare是一个非常简单的独立类,包含一些属性和方法),即:GridSquare[] squares = this.theGrid.getSquares(14, 18, 220, 222);…虽然我实际上执行代码时,squares数组中确实填充了GridSquare对象,但...
2024-01-10
ConnectionMultiplexer如何处理断开连接?
StackExchange.Redis的“基本用法”文档解释说,该方法ConnectionMultiplexer是长期存在的,有望重新使用。但是,当与服务器的连接断开时该怎么办?是否ConnectionMultiplexer自动重新连接,或者是否有必要像此答案一样编写代码(引用该答案): if (RedisConnection == null || !RedisConnection.IsConnected) { ...
2024-01-10![使用ResizeMe处理您的图像大量[Mac]](/wp-content/uploads/thumbs2/2022/7/819999_thumbnail.jpg)
使用ResizeMe处理您的图像大量[Mac]
如果您是博主,您将了解图片的重要性,以提高博客的质量。有很多来源问题是,在第一次尝试时获取图像是罕见的场合。大多数情况下,您需要先编辑图像,然后才可以装饰您的帖子。While图像编辑应用十分充足,在一个非常适合你的日常应用都很难找到。使用Photoshop只是为了调整大小的图像将是一...
2024-01-10
如何在WPF中处理WndProc消息?
在Windows窗体中,我将重写WndProc,并开始处理传入的消息。有人可以向我展示如何在WPF中实现相同目标的示例吗?回答:实际上,据我了解,在WPF中使用HwndSource和确实可以做到这一点HwndSourceHook。请参见MSDN上的该线程作为示例。(以下包含相关代码)// 'this' is a WindowHwndSource source = HwndSource.FromHwnd(new ...
2024-01-10
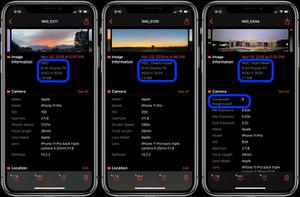
如何查看照片的「深度融合(Deep Fusion)」信息?
前不久,照片编辑应用 Metapho 在更新后,可以查看和编辑照片Exif 元数据,还可以查看照片的 Deep Fusion信息。由于 Deep Fusion 功能并没有直观的开关,用户无法直接观察照片是否开启了 Deep Fusion。不过好在 Metapho 前不久发布了最新的更新,其中最特别之处在于可以检查照片中是否含有使用 Deep Fusion 的数...
2024-01-10
redmi手表2深度测评(Redmi手环2能测血氧的超大屏性价比手环)
血氧检测数据是最近大家都非常关心的,血氧仪也变得炙手可热,已经成为了电商平台的搜索热词。但是很多朋友都发现最近血氧仪身价涨了,很多朋友买不到,也不知道如何挑选。其实入手一款智能手环也能检测血氧数据,还很有性价比,也能满足日常其他功能的使用。本周Redmi推出了Redmi手环2,除了支持血氧健康监测之外,搭载超轻薄大屏、内置100+个性表盘、支持30+种运动模式,目前159元的到手价性价比十...
2024-02-16
venue8pro(venue8pro装系统)
一.Dell venue 8 pro和Thinkpad 8买哪个好点黑8整体配置都比戴尔这款高了一个档次,价格当然也高了一个档次,就性能来说,肯定黑8要高,而且ThinkPad质量比戴尔只好不差,如果不在意贵900块钱的话,建议选择黑8 二.戴尔venue 8 pro怎么样1.它的能耗很牛!电池可以续航9个小时以上!运行完整的win很爽如...
2024-01-10
androidone(androidone系统)
一.android:oneshot什么意思?1.帧动画的自动执行:oneshot 。 如果为true,表示动画只播放一次停止在最后一帧上,如果设置为false表示动画循环播放。二.android one 国内能买到吗1.都是智能手机的操作系统,别的没什么关系,互不兼容。Windows Mobile操作系统分为PPC和SP,三星I900、I8000;索爱X1;MOTO 3100;...
2024-01-10
windowsphone(windowsphone系统)
一.windows phone怎么样1.很不错哦虽然刚在国外发布 但是已经很火了哦国外排队购买 哈哈国内的wp7论坛也开始火爆起来了去酷7网看看 你就知道国内windowsphone7的人气有多旺了coolxap。 二.windows phone是什么意思1.windows phone意思就是手机操作系统。Windows Phone(简称为WP)是微软于2010年10月21日正式发布的一...
2024-01-10
aspireone(aspireone装什么系统统)
一.宏碁aspire one8.9英寸超便携迷你笔记本1.如果装个WIN XP HOME的话,上网已经很爽了,速度很快。这个本子在北美叫“Netbook”,就是专门用来上网的轻薄型笔记本,对于:上网、编辑文件、聊天、听音乐等是足够用了。2.但是绝对不适合玩网游。 其实任何14吋以下的本子,即便是所谓号称“性能小...
2024-01-10
FIFA Online3助教系统攻略
国服此次版本更新,开放了助教系统第七格技术顾问开放,而很多追求完美的玩家不知道技术顾问助教都有哪些,而关于这些助教的属性该怎么选择,本专题小编会给大家依次介绍每一个技术顾问,已经对于每一个属性的解析,优先分析出哪些属性可以作为重点加成,当然目前国服获得技术顾问的途径...
2024-01-10
Firestore-如何构建提要和关注系统
我将Firebase实时数据库用于我的测试社交网络应用程序,你可以在其中跟踪和接收所关注的人的信息。传统的社交网络。我的数据库结构如下:Users--USER_ID_1----name----email--USER_ID_2----name----emailPosts--POST_ID_1----image----userid----date--POST_ID_2----image----userid----dateTimeline--User_ID_1----POST_ID_2------date----...
2024-01-10
ipadmini5系统更新13.3可以吗
1、可以。 2、可以升级。但是老版手机升级10.3.3会有各种各样的问题,如卡顿、电池掉电快、应用闪退等等,建议不升级。 3、如果您需要升级可以:下载对应型号的iOS10.3.3固件——将 iTunes 更新到最新版,打开 iTunes 并连接设备——进入设备摘要页——.点击【立即备份】备份设备上重要...
2024-01-10
blackberryos10(blackberryos系统)
一.黑莓BB10怎么样 BlackBerry 10系统好用吗BB10是黑莓自己的系统,就安全系数、操作的方便方面而言是经得住考带验的,不过黑莓娱乐性能差、娱乐性软件少所以你要用它玩游戏可能会有点不太流畅(娱乐性软件也有,黑莓的APP商城里有,但是是需要付费的,用美元付款,但是我不知道用什么方式付款...
2024-01-10
yotaphone2(yotaphone2进不了系统)
一.yotaphone 2手机怎么样1.YotaPhone2在参数上来看并没有太过特殊的地方,手机的配置在目前来看与国内的中高端手机持平,性能表现不错,能够保证手机流畅的运行,即使面对大型游戏或者软件,也完全没有问题,性能方面大家倒不用担心。 二.yotaphone2价格是多少1.yotaphone2价格 “俄罗斯的iPhone”yo...
2024-01-10
苹果se12系统好还是13iPhone12
iPhone SE体验iOS13,苹果新系统值得升级吗?不推荐升级ios13,iPhone SE的硬件性能无法跟上ios系统升级的节奏。使用苹果手机的人都知道越升级越卡,我认为没必要去升级最新版本的系统。如果你的手机是iPhoneX或以上可以尝试升级,苹果SE建议不要升级。苹果系统值得升级吗?1、苹果原版出厂的系统性能...
2024-01-10

